Dasar HTML : Cara Membuat Heading Dan Paragraf HTML

Hallo teman-teman semua apa kabar semuanya, pada artikel kali ini kami akan melanjutkan pembahasan mengenai bagaimana membuat Heading dan paragraf di html kepada kalian, Oke sebelum lanjut jangan lupa untuk tetap semangat belajarnya. Dalam HTML ada beberapa jenis heading yang tersedia, yaitu:
1. <h1> untuk heading utama/judul halaman
2. <h2> untuk sub-judul halaman
3. <h3> untuk sub-sub-judul halaman
4. <h4>
5. <h5>
6. <h6>
Contoh Heading dari h1 sampai h6:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Heading dari h1 sampai h6</title>
</head>
<body>
<h1>Ini contoh Heading menggunakan tag h1 </h1>
<h2>Ini contoh Heading menggunakan tag h2 </h2>
<h3>Ini contoh Heading menggunakan tag h3 </h3>
<h4>Ini contoh Heading menggunakan tag h4 </h4>
<h5>Ini contoh Heading menggunakan tag h5 </h5>
<h6>Ini contoh Heading menggunakan tag h6 </h6>
</body>
</html>
Hasilnya:
 Semua heading ini digunakan untuk membuat struktur dan memberikan informasi hierarki pada halaman web. Semakin besar angka pada heading, maka semakin kecil ukuran font dan semakin sedikit pentingnya bagian tersebut dalam halaman.
Semua heading ini digunakan untuk membuat struktur dan memberikan informasi hierarki pada halaman web. Semakin besar angka pada heading, maka semakin kecil ukuran font dan semakin sedikit pentingnya bagian tersebut dalam halaman.
Berikutnya Apa itu paragraph? paragraf adalah kumpulan dari beberapa kalimat yang ada pada struktur web, paragraf biasanya digunakan untuk menampilkan teks atau artikel, paragraf pada HTML dibuat dengan menggunakan tag pembuka <P> sampai dengan tag penutup </p> teman-teman Oke selain tag ini ada juga tag pendukung lainnya seperti <div> <hr> <br> dan <pre>. sebagai contoh saya akan membuatkan satu file html yang di dalamnya terdapat tag Heading dan tag paragraf.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Heading dan Paragraf</title>
</head>
<body>
<h1>Ini contoh Heading menggunakan tag <h1> </h1>
<p>Ini contoh paragraf menggunakan tag <p> </p>
</body>
</html>
Hasilnya:

Ada beberapa Atribut dalam html untuk membuat paragraf.
Berikut atribut yang biasanya di tambahkan kedalam paragraf pada html di antaranya:
- lang : Menentukan bahasa yang digunakan pada elemen HTML.
- title : Memberikan deskripsi tambahan tentang elemen HTML yang dapat ditampilkan sebagai tooltips saat cursor berada di atas elemen.
- id : Menentukan nama unik yang akan digunakan untuk mengidentifikasi elemen HTML.
- class : Menentukan nama kelas yang akan digunakan untuk mengidentifikasi elemen HTML.
- dir : Menentukan arah penulisan teks pada elemen HTML, seperti dari kiri ke kanan atau dari kanan ke kiri.
- align : Menentukan penyelarasan teks dalam paragraf, seperti left-aligned, right-aligned, atau center-aligned.
Catatan: Beberapa atribut mungkin sudah tidak disupport oleh browser modern dan sebaiknya menggunakan CSS untuk menentukan gaya pada elemen HTML.
Berikut Contoh beberapa Atribut dalam html.
- Atribut lang dalam HTML digunakan untuk menentukan bahasa konten dalam halaman web. Ini membantu mesin pencari dan perangkat aksesibilitas untuk menentukan bagaimana harus menafsirkan dan mempresentasikan konten dalam halaman web.
Berikut ini adalah contoh penggunaan atribut lang pada HTML: Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Halaman Atribut lang</title>
</head>
<body>
<p>Ini contoh halaman HTML mengunakan atribut lang.</p>
</body>
</html>
Dalam contoh di atas, atribut lang diterapkan pada elemen html, menentukan bahwa konten dalam halaman web adalah dalam bahasa Inggris (“en”). Kode bahasa ISO 639-1 digunakan sebagai nilai atribut lang.
- Atribut title pada HTML adalah atribut yang digunakan untuk menambahkan deskripsi singkat atau informasi tentang elemen yang bersangkutan. Berikut ini adalah contoh penggunaan atribut “title” pada HTML: Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ini Contoh Halaman Atribut title</title>
</head>
<body>
<a href="https://www.example.com" title="Kunjungi Situs Example">Contoh Website</a>
<img src="example.jpg" alt="Gambar contoh" title="Ini adalah gambar contoh">
<button type="submit" title="Kirimkan form">Submit</button>
</body>
</html>
Pada contoh di atas, atribut “title” digunakan untuk menambahkan deskripsi singkat tentang elemen yang bersangkutan, seperti link, gambar, dan tombol. Deskripsi ini akan muncul sebagai tooltip saat pengguna menempatkan mouse di atas elemen tersebut.
- Atribut id dalam HTML digunakan untuk memberikan nama unik pada elemen HTML yang dapat digunakan untuk menentukan gaya CSS atau melakukan manipulasi DOM (Document Object Model) melalui JavaScript. Berbeda dengan atribut class, setiap elemen hanya bisa memiliki satu nilai id, yang harus unik dalam halaman web tersebut. Berikut ini adalah contoh penggunaan atribut id pada HTML: Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#header {
background-color: lightblue;
padding: 20px;
text-align: center;
}
#bold-text {
font-weight: bold;
}
</style>
</head>
<body>
<div id="header">
<h1 id="bold-text">Welcome to my website</h1>
</div>
</body>
</html>
Hasilnya:
 4. Atribut class dalam HTML digunakan untuk memberikan nama kelas pada elemen HTML yang dapat digunakan untuk menentukan gaya CSS atau melakukan
manipulasi DOM (Document Object Model) melalui JavaScript. Berikut ini adalah contoh penggunaan atribut class pada HTML:
Contoh:
4. Atribut class dalam HTML digunakan untuk memberikan nama kelas pada elemen HTML yang dapat digunakan untuk menentukan gaya CSS atau melakukan
manipulasi DOM (Document Object Model) melalui JavaScript. Berikut ini adalah contoh penggunaan atribut class pada HTML:
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.header {
background-color: lightblue;
padding: 20px;
text-align: center;
}
.bold-text {
font-weight: bold;
}
</style>
</head>
<body>
<div class="header">
<h1 class="bold-text">Selamat datang dan selamat belajar HTML di elztech.com</h1>
</div>
</body>
</html>
Pada contoh di atas, kita memberikan nama kelas header pada elemen div dan bold-text pada elemen h1. Kemudian, kita dapat menentukan gaya melalui CSS dengan memanggil nama kelas tersebut. Dalam hal ini, elemen div dengan kelas header akan memiliki latar belakang warna biru muda dan teks di dalamnya akan ditengahkan, sedangkan elemen h1 dengan kelas bold-text akan memiliki tebal font.
Hasilnya:

- Atribut dir pada HTML adalah atribut yang digunakan untuk menentukan arah teks dalam elemen yang bersangkutan. Atribut ini membantu browser untuk menentukan bagaimana teks harus ditampilkan, terutama saat teks tersebut berasal dari bahasa yang memiliki arah baca dari kanan ke kiri, seperti Arab, Farsi, atau Urdu.
Berikut ini adalah beberapa contoh penggunaan atribut “dir” pada HTML: Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Atribut dir pada HTML</title>
</head>
<body>
<p dir="ltr">Ini adalah teks dengan arah baca dari kiri ke kanan</p>
<p dir="rtl">هذا هو النص باتجاه القراءة من اليمين إلى اليسار</p>
<div dir="auto">
<p>Ini adalah teks dengan arah baca dari kiri ke kanan</p>
<p dir="rtl">هذا هو النص باتجاه القراءة من اليمين إلى اليسار</p>
</div>
</body>
</html>
Hasilnya:
 Pada contoh di atas, atribut “dir” digunakan untuk menentukan arah baca teks, yaitu dari kiri ke kanan (ltr) atau dari kanan ke kiri (rtl). Nilai “auto” akan membiarkan browser menentukan arah baca teks secara otomatis berdasarkan isi teks itu sendiri.
Pada contoh di atas, atribut “dir” digunakan untuk menentukan arah baca teks, yaitu dari kiri ke kanan (ltr) atau dari kanan ke kiri (rtl). Nilai “auto” akan membiarkan browser menentukan arah baca teks secara otomatis berdasarkan isi teks itu sendiri.
- Atribut align dalam HTML digunakan untuk menentukan posisi teks atau elemen lain dalam halaman web. Atribut align dapat digunakan pada elemen seperti p, h1, div, dll. Namun, atribut align ini sekarang sudah tidak direkomendasikan dalam HTML5 dan lebih baik digantikan dengan CSS. Berikut ini adalah beberapa contoh penggunaan atribut align pada HTML:
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Beberapa Atribut Paragraf di HTML</title>
</head>
<body>
<p align="center">Ini adalah paragraf yang terdiri beberapa
kalimat. Saya sedang belajar HTML dasar di elztech.com saat ini Sedang,
Belajar tentang Atribut pada paragraf.</p>
<p align="right">Paragraf adalah bagian dari sebuah tulisan atau teks
yang memiliki kesatuan topik dan mengandung beberapa kalimat yang berhubungan satu sama lain.
Paragraf biasanya ditandai dengan baris baru dan paragraf baru biasanya diawali dengan indentasi (penjorangan) pada awal baris.
Tujuan dari membagi teks menjadi paragraf adalah untuk membuat teks tersebut lebih mudah dibaca dan dipahami.
Paragraf juga membantu membagi informasi menjadi bagian-bagian yang lebih mudah dicerna dan membantu memperkuat struktur dan alur dari sebuah tulisan.</p>
<p align="left">Ini paragraf yang dibuat dengan align-left. Saya sedang belajar HTML dasar di elztech.com saat ini Sedang,
Belajar tentang Atribut pada paragraf.</p>
</body>
</html>
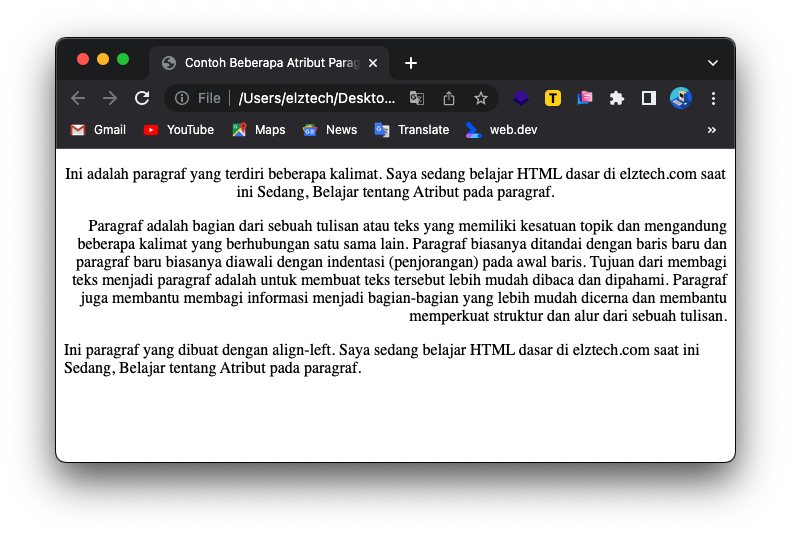
Nilai-nilai yang dapat diterima oleh atribut align adalah left, center, dan right. Ini akan menentukan posisi teks pada baris tersebut sebagai berikut:
- left: teks akan ditata pada sisi kiri
- center: teks akan ditata di tengah
- right: teks akan ditata pada sisi kanan
Hasilnya:

Demikian beberapa pemahaman tag yang dapat di pergunakan dalam proses pembuatan Head dan paragraf dalam HTML. Jangan lupa untuk selalu mengikuti updat materi tentang HTML di elztech.com nantikan pembahasan lanjutanya.